How to Build and Upload a Webpage on WWW.BIO.FSU.EDU
These instructions assume you have the following software installed on the computer you are working on.
- Microsoft Word
- Secure File Transfer Client
- Mozilla Firefox or Internet Explorer
(The King Building PC lab has the above-mentioned software installed on all computers.)
Please note that uploads to www.bio.fsu.edu now go through epsilon.bio.fsu.edu. This has been fixed in the directions below.
Initial Setup
You will have to follow these instructions only the first time you ever start building a webpage.
- Double click on My Computer and then open your U: drive on bio-lab. From the menu, chose File -> New -> Folder. This will create a new folder on your U: drive. Name this folder “public_html”. You will save your webpage and any other image files you use into this folder.
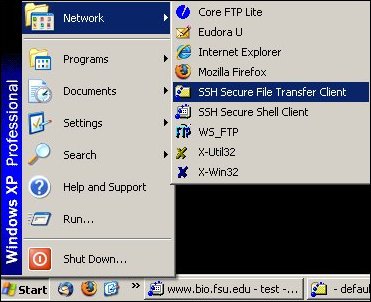
- Open Secure File Transfer Client by clicking on Start -> Network -> Secure File Transfer Client.
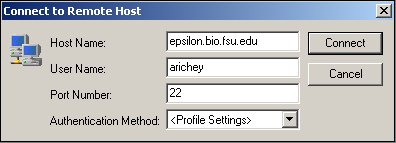
- Click on Quick Connect. Under Host name, type epsilon.bio.fsu.edu, under Username, type your Biology username and then click Connect.
- When prompted, type your Biology password in the Enter Password window and click OK.
- Once connected, verify that you are currently in /users/username in the right path field.
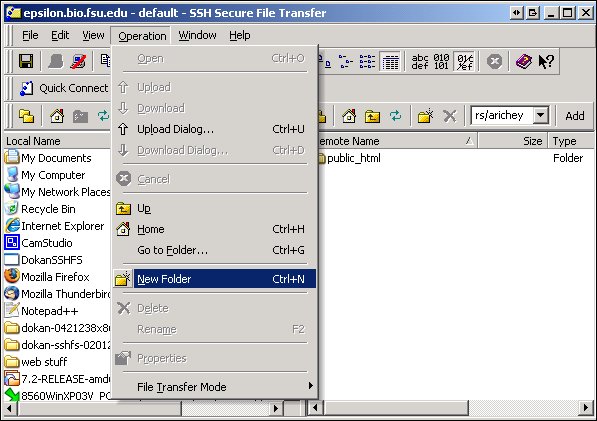
- From the menu, chose Operation -> New Folder and name it “public_html”
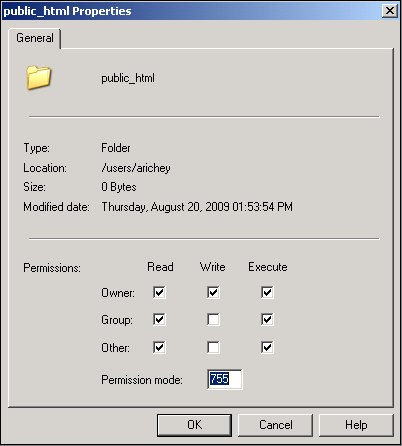
- Select this folder and click Operations -> Properties. Ensure that the Permission Mask reads ‘755’. This will give read and execute permissions to owner, group and all, and write permissions only to owner. This is essential to make your webpage viewable to everyone.





Building a webpage
Example of a basic webpage:
This is what the html code of a simple webpage looks like.
If you want to use this as a temporary page, copy and paste the code into
Notepad, Chose Save As, change Save As Type to All Files and name the file
“index.htm” You can skip building the webpage and go directly to
instructions on how to upload it to bio.fsu.edu.
*********Begin copy from next line*******
<html>
<head>
<title>My Webpage</title>
</head>
<body>
<p>Welcome
to my webpage, as you can see, its still under construction. Please drop by later.</p>
</body>
</html>
*********End copy at previous line******
Building a webpage using MS Word:
- If you are going to use any images on your webpage, you will need to copy them into the public_html folder on your U: drive. Also ensure that all filenames are all in lowercase and do not contain any spaces.
- Start MS Word by clicking on Start -> Microsoft Office -> Microsoft Office Word 200x.
- From the menu, click the Office Button in the upper left; click Save_As and save this blank page as a filtered htm file called index, in the "public_html" folder.
- You can type your webpage content into the blank page. This includes increasing or decreasing font size, changing font color, etc.
- If you want to insert an image into the webpage, from the menu, chose Insert -> Picture -> and select the picture you want to insert.
- You can use tables to position images or text on the webpage. From the menu, chose the Insert tab, Table -> Draw table. Click and drag the pencil to create a table. You can click and drag the pencil to create rows or columns. If you highlight and right click the table, you can edit Table Properties.
- To insert a link to another website, type the name of the website, select it and then chose Insert -> Hyperlink and type the address of the website, e.g. https://www.bio.fsu.edu
- Once you are done making your webpage, be sure to save it and then quit MS Word.
Uploading your webpage to www.bio.fsu.edu
- Connect to epsilon.bio.fsu.edu by following steps 2, 3, 4 and 5 from the Initial Setup.
- Select and drag all files from the "public_html" folder on your U: drive over to the “public_html” folder in Secure File Transfer Client. This will transfer all files to www.bio.fsu.edu.
- Open the public_html folder on the server, chose Edit -> Select All, then chose Operation -> Properties and again ensure that the Permission Mask reads ‘755’.
- Start your browser and go to https://www.bio.fsu.edu/~<username> , substituting <username> with your username. You should now be able to see your webpage in the browser.
